댓글에 블로그아이콘으로 초보티 벗어나기
블로그 운영하면서 어떻게 보면 초보시절이 가장 좋은듯도 하다. 방문자와 댓글만 보고 이런 저런 고민을 하지 않아도 되니 말이다. 하지만 파워블로거가 되기 위해서는 블로그 스킨이나 블로그 위젯, 블로그이미지등 기본적으로 구색은 맞춰놔야 한다.
블로그 아이콘이란
블로그 아이콘이란 댓글이나 방명록을 달때 필명앞에 붙는 작은 이미지를 말한다. 포털 블로그의 경우 관리페이지를 통하여 간단하게 선택만 함으로써 블로그 아이콘을 등록할 수가 있다. 하지만 티스토리의 경우는 본인이 직접 블로그 아이콘을 만들어서 등록을 해야 한다.

위의 그림에서 원안에 있는 이미지가 블로그 아이콘으로 댓글을 달거나 답글을 달면 자동으로 표시가 된다.
블로그 아이콘 준비
블로그아이콘의 크기는 16x16px, 24x24px, 48x48px중 하나로 해야 하고 확장자는 jpg, gif, png중 하나여야 한다. 필자의 경우는 16x16 px(픽셀) 크기로 만들었다. 블로그 아이콘으로 사용할 이미지가 있다면 이미지를 해당 사이즈로 줄이면 되지만 포토샵이나 그림판등 그래픽에디터를 이용하여 만들 수 있다. (만들지 못하면 좋은 이미지 찾아서 적당히 크기만 맞춰도 상관없음.)
필자의 경우는 파비콘을 먼저 만들고 파비콘을 캡춰한 후 잘라서 블로그 아이콘으로 사용했다.
블로그 아이콘 등록하기
블로그 아이콘으로 사용할 이미지를 준비하였다면 이제 티스토리 관리페이지에서 간단하게 등록만 해주면 된다.
[티스토리 관리페이지-환경설정- 블로그정보]를 선택하면 열리는 화면중 아래부분을 찾는다.

위 그림에서 블로그 아이콘 부분의 찾아보기를 눌러 미리 준비한 이미지를 선택해주고 저장하면 "끝" 이라고 말할줄 알았으면 오산이다.
플러그인 설정
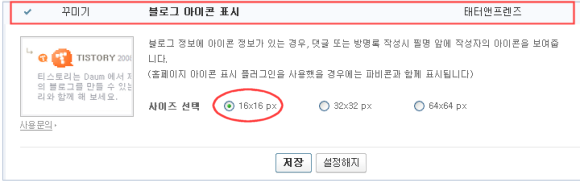
마지막 과정인 플러그인 설정 작업이 남아 있다. [티스토리 관리페이지-플로그인-플러그인설정]을 클릭하여 "블로그 아이콘 표시"를 찾은다음 클릭을 한다. 블로그아이콘 표시가 보이지 않으면 상단메뉴중 전체나 꾸미기를 클릭하면 찾을 수 있다.

블로그아이콘 표시를 클릭한 화면이다. 여기서 등록한 블로그 아이콘 크기를 선택한 후에 저장을 누르면 끝이다.
이제 댓글이나 방명록, 답글을 쓸때에 등록한 블로그 아이콘이 나오는지 확인해보자. 경우에 따라서 아이콘이 바로 나오지 않는경우도 있지만 대부분은 바로 표시가 된다.
'블로그기초 > 블로그 꾸미기' 카테고리의 다른 글
| 티스토리 사이드바에 배너 넣기 (24) | 2009.04.22 |
|---|---|
| 블로그 제목, 이미지로 꾸미고 링크걸기 (39) | 2009.03.07 |
| 블로그에 파비콘을 달아보자. (51) | 2008.12.09 |
| 카테고리 클릭시 리스트만 표시하기 (10) | 2008.11.24 |
| 티스토리 블로그 메인화면 꾸미기 (40) | 2008.11.23 |