블로그에 파비콘을 달아보자.

파비콘은 익스플로러 7.0이상에서 정상적으로 보이며 익스플로러 6.x 이하 버전에서는 보이지 않을 수도 있습니다.
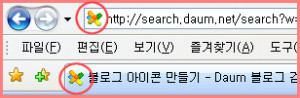
파비콘이 적용된 예


파비콘을 블로그에 달게 되면 주소표시줄이나 탭, 즐겨찾기 등에 등록한 파비콘이 보이기 됩니다.
파비콘 준비
파비콘은 포토샵이나 그림판등의 그래픽 프로그램을 이용해서 만들 수도 있고 적당한 jpg 이미지를 골라서 아이콘(*.ico)으로 변환하는 방법이 있습니다. 아이콘의 크기는 16x16 크기로 하는 것이 좋습니다.
jpg등의 이미지를 아이콘파일로 변환하는 방법은 웹눈의 웹이야기에 올려져 있는데 파비콘 아이콘 만들기 & 웹사이트에 파비콘 등록하기 & 파비콘 변환해주는 사이트를 참조하면 쉽게 변환이 가능할것입니다.
이미지를 아이콘으로 변환해주는 사이트 : http://www.html-kit.com/favicon/
파비콘 만들기
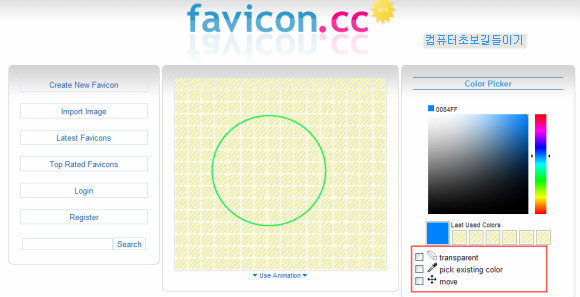
여기서는 아이콘을 직접 만드는 방법에 대해서 설명하도록 하겠습니다. 만들려는 파비콘이 간단한 구조라면 아주 쉽게 아이콘을 만들 수 있는 사이트가 있습니다.

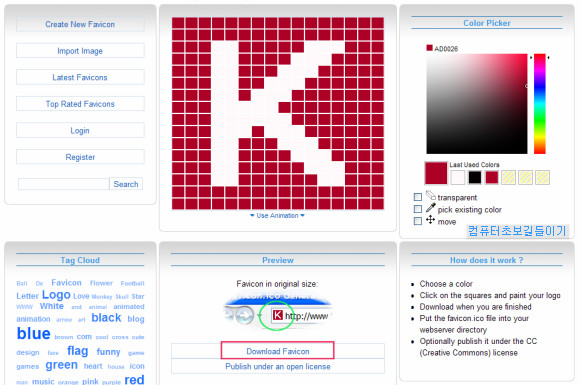
2. 아래는 제가 간단하게 만든 아이콘입니다. 아이콘 만들기가 모두 끝나면 이제 다운로드를 하면 됩니다.

윗 그림 하단의 "Download Favicon" 을 클릭하고 이름을 지정하고 저장을 합니다.
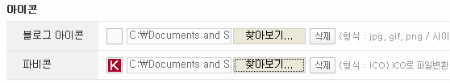
티스토리 파비콘 등록하기

"티스토리-관리페이지-환경설정-블로그정보"를 클릭해서 위 그림처럼 찾아보기를 클릭하여 파비콘을 등록하고 저장을 하면 됩니다.
이제 블로그에 접속하면 주소란에 멋진 파비콘이 표시될것입니다. 파비콘을 등록해도 인터넷임시파일로 인하여 본인의 컴퓨터에서는 바로 확인이 되지 않습니다. 저 같은 경우는 한 일주일 정도 지나니까 확인이 되더군요.
지금 바로 나만의 파비콘을 만들어서 등록해보세요!
'블로그기초 > 블로그 꾸미기' 카테고리의 다른 글
| 블로그 제목, 이미지로 꾸미고 링크걸기 (39) | 2009.03.07 |
|---|---|
| 댓글에 블로그아이콘달고 초보티 벗어나기 (36) | 2008.12.09 |
| 카테고리 클릭시 리스트만 표시하기 (10) | 2008.11.24 |
| 티스토리 블로그 메인화면 꾸미기 (40) | 2008.11.23 |
| 구글 애드센스와 블로그 스킨 (6) | 2008.11.20 |