블로그 포스트 제목 색 바꾸기
얼마전 지인의 친구(?)로부터 블로그 포스트 제목 바꾸는 방법을 물어왔습니다.
블로그를 막 시작한 사람의 입장에서 보면 모든것이 어려운가 봅니다.
더구나 html도 모르는 경우라면 더욱더 그럴것입니다.
그럼 간단하게 블로그 포스트 제목을 바꾸는 방법을 설명드리도록 하겠습니다.
포스트제목을 바꾸는 방법은
스킨위자드를 이용하는 방법과 skin.html을 직접 수정하는 방법 2가지가 있습니다.
스킨위자드를 이용하여 포스트 제목 바꾸는 방법
이 방법은 스킨의 종류에 따라서 제대로 적용이 안되는 경우가 있으나 포스트제목을 아주 쉽게 바꿀 수가 있습니다. 아래와 같은 방법으로 하시면 아주 쉽게 변경이 가능합니다. (단 스킨위자드가 없는 스킨의 경우 skin.html을 이용하는 방법으로 변경해야 합니다.)
1. 관리페이지의 스킨>스킨선택을 누르면 아래와 같은 화면이 나옵니다.
여기서 "스킨위자드"를 클릭합니다.

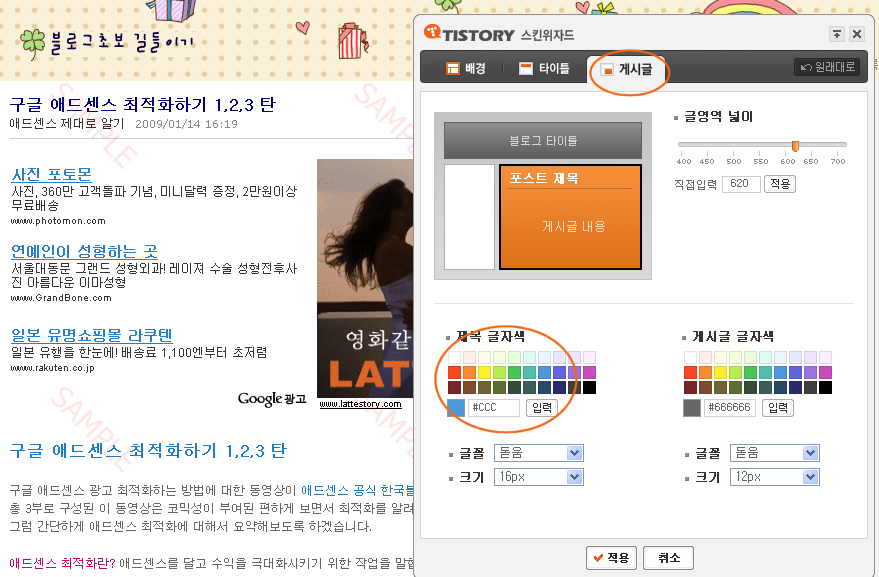
2. 다음그림처럼 스킨위자드가 실행이 되면 "게시글"을 선택한 후에
아래쪽에 있는 "제목 글자색"의 컬러피커에서 컬러를 선택하거나 직접 컬러값을 적어준다음
"적용" 르면 됩니다.

아주 간단합니다. ^^
skin.html 을 이용하여 포스트 제목을 바꾸는 방법
이 방법도 그리 어려운 방법이 아닙니다. 어떻게 보면 더 쉬울 수도 있고 skin.html을 알아야 할 수 밖에 없는 티스토리 유저의 경우라면 이 방법을 통하여 하나 하나 배우는 것도 좋은 방법일것입니다.
1. 관리자페이지의 "스킨-HTML/CSS편집"을 클릭합니다.
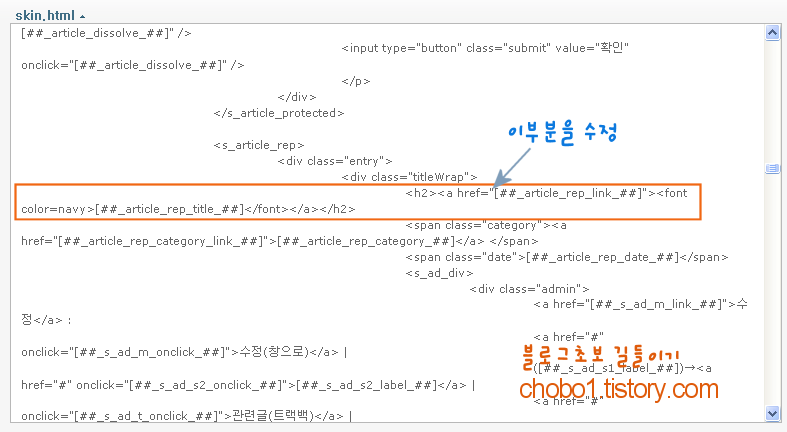
2. 아래와 같이 skin.html의 내용이 화면에 표시가 되는데 이곳에서
article_rep_title 부분을 찾아야 합니다. (ctrl+F를 이용하여 찾으면 쉽게 찾을 수가 있습니다.)

3. "## _article_rep_title_ ##]" 의 앞뒤에 <font></font>를 적어주면 간단하게 해결이 됩니다.
1) 먼저 변경할 컬러값을 알아내야 합니다. RGB 색상코드표를 참고하여 변경할 제목색상을 메모해두세요.
2) 그럼 변경해보도록 하겠습니다.
<h2><a href="[##^article_rep_link_^##]">[##^_article_rep_title_^##]</a></h2>
위의 녹색글자부분을 아래와 같이 변경합니다.
변경후
<h2><a href="[##^article_rep_link_^##]"><font color=#00ff00>[##^_article_rep_title_^##]</font></a></h2>
(소스중의 ^ 은 편의상 적은것이므로 실제 적용할때에는 삭제해야 합니다.)글자색을 변경하는데 사용되는 html 태그가 <font> 태그입니다.
아시겠지만 article_rep_title 은 포스트의 제목이 담겨져 있는 치환자(일종의 변수)입니다.
사용법. <font color="#컬러값">변경할 글자 </font>
위와 같이 수정을 한다음에 미리 보기를 해서 이상이 없으면 저장을 하면 된답니다.
'블로그기초 > 초보블로거를 위한' 카테고리의 다른 글
| 티스토리 사용법 - 서식만들기와 사용하기 (66) | 2010.09.19 |
|---|---|
| 티스토리에서 이미지 좌우에 글쓰기 (6) | 2009.09.17 |
| 애드센스 클릭한 페이지 아는 방법 (14) | 2009.05.09 |
| 티스토리 통계분석 프로그램 Tistat (0) | 2009.02.26 |
| 티스토리 초대장 배포 방법, 따로 있다. (수정) (43) | 2009.01.13 |