반응형
구글 애드센스 광고코드 만들기
아마도 이 글을 보는 분은 블로그에 애드센스광고를 해도 좋다는 구글애드센스 승인을 얻은 분일것이다. 구글애드센스 승인이 나면 그때부터 본인이 운영하는 블로그나 홈페이지에 구글애드센스 광고를 삽입할 수가 있다.
구글애드센스 광고의 종류
구글애드센스를 블로그에 삽입하기 위해서는 먼저 광고코드를 만들어야 한다. 광고코드의 종류는 콘텐츠용 애드센스, 검색용 애드센스, 피드용애드센스, 모바일용 콘텐츠용 애드센스등이 있다. 이중에서 가장 많이 사용하는 광고가 콘텐츠용 애드센스이다.
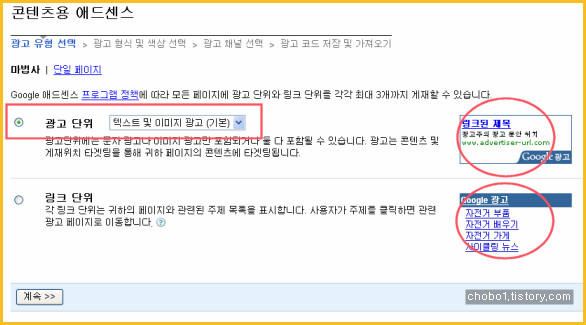
다시 콘텐츠용 애드센스 종류는 광고단위, 링크단위 두 종류가 있다.
- 광고단위 : 광고제목,설명,광주사이트 url이 표시되는 광고로 주로 블로그본문에 광고를 삽입하고 방문자가 클릭시 수익이 발생
- 링크단위 : 주로 사이드바나 블로그의 짜투리 공간에 사용하는 광고이며 키워드만 표시가 된다. 방문자가 광고를 클릭하면 해당키워드에 해당되는 광고목록이 표시되며 이 광고목록중 하나를 클릭하면 비로소 블로그 수익이 발생하는 구조이다.
애드센스 광고크기와 색깔 선택
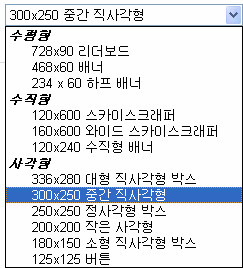
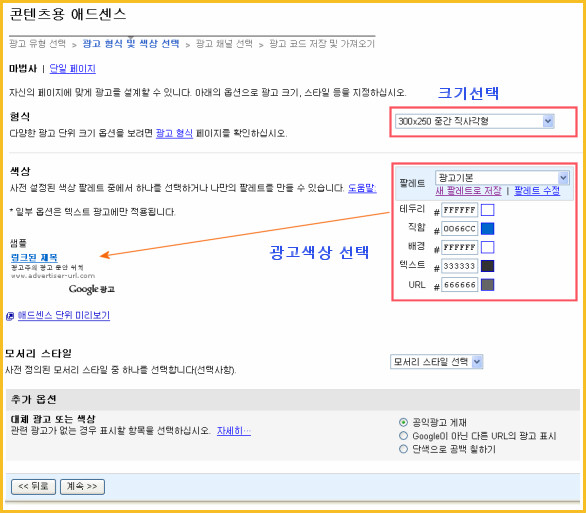
콘텐츠용 애드센스 광고단위를 선택하면 광고크기와 광고색을 지정해야 한다. 광고크기는 블로그 본문크기에 맞춰서 적당한 크기로 선택한다. 일반적으로 블로그 본문에는 300x250이나 336x280 을 많이 사용한다.

애드센스 크기

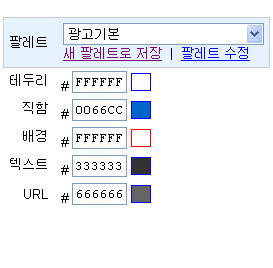
광고 팔레트
구글 애드센스 광고코드 만들기
1. 구글 애드센스 홈페이지에 접속하여 로그인을 한다.
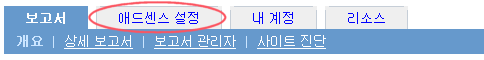
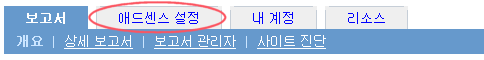
2. 아래 그림과 같은 화면에서 [애드센스 설정]을 클릭한다.

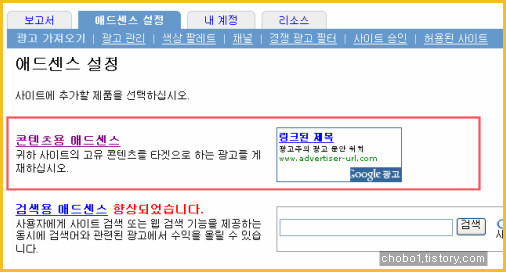
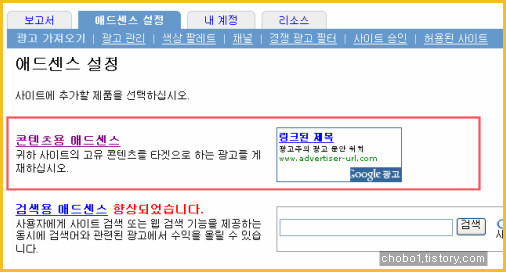
3. 아래와 같이 애드센스 종류 선택화면이 나오는데 여기서는 "콘텐츠용 애드센스"를 선택하기로 한다.


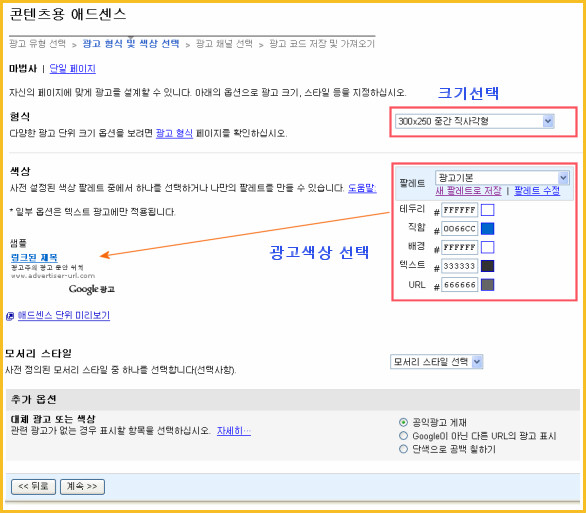
5. 광고크기 및 광고팔레트 선택
블로그에 맞게 광고크기와 광고색상을 선택한다.

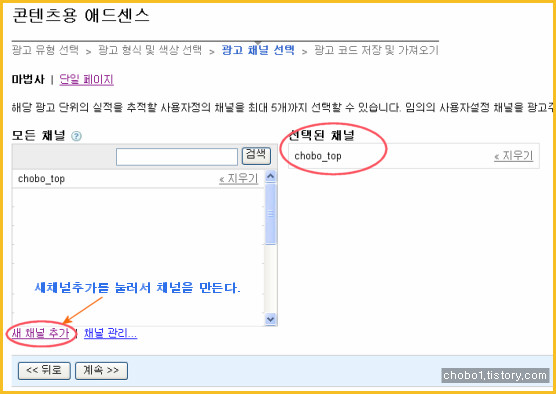
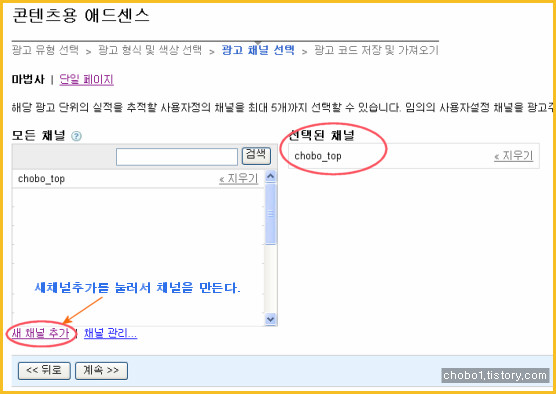
6. 채널선택
"새 채널 추가"를 클릭하여 채널을 만들어준다. 채널은 선택하지 않아도 되지만 여러개의 광고코드를 삽입한 경우 어느위치에 삽입한 광고에서 수익이 많은지 분석을 위해서는 반드시 필요하다.

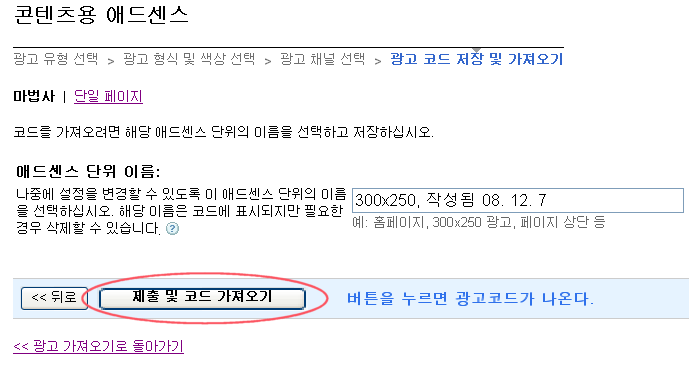
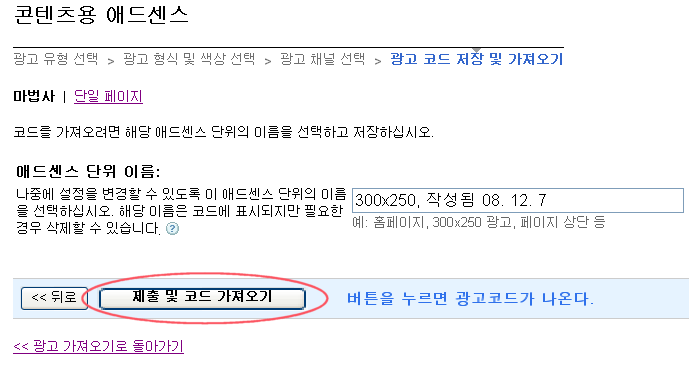
7. 제출 및 코드복사
이제 애드센스 광고설정이 모두 끝났다. 마지막으로 코드가져오기를 클릭해서 광고코드를 확인한다.

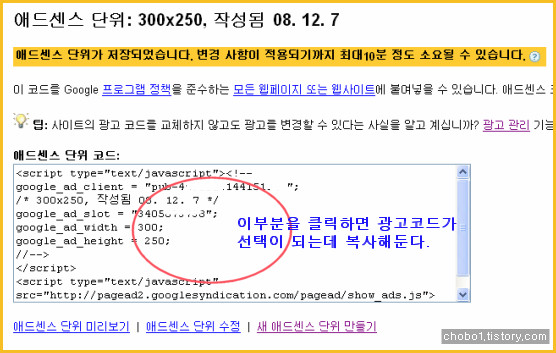
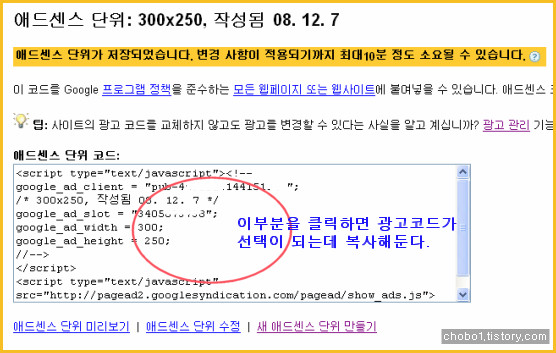
8. 광고코드 복사
만들어진 구글 애드센스 광고코드가 화면에 나타난다. 광고코드는 자바스크립트로 구성되었으며 코드 부분을 클릭하면 전체선택이 자동으로 되므로 복사를 해서 블로그에 삽입하면 된다.
(티스토리의 경우 skin.html에 삽입한다.)

2. 아래 그림과 같은 화면에서 [애드센스 설정]을 클릭한다.

3. 아래와 같이 애드센스 종류 선택화면이 나오는데 여기서는 "콘텐츠용 애드센스"를 선택하기로 한다.

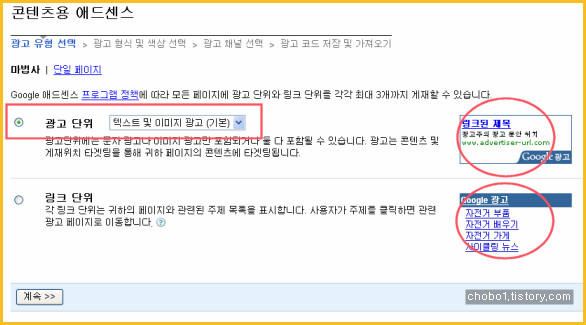
4. 콘텐츠용 애드센스 중 광고단위 또는 링크단위를 선택할 수 있다. 여기는 많이 사용하는 "광고단위"를 선택한다.

5. 광고크기 및 광고팔레트 선택
블로그에 맞게 광고크기와 광고색상을 선택한다.

6. 채널선택
"새 채널 추가"를 클릭하여 채널을 만들어준다. 채널은 선택하지 않아도 되지만 여러개의 광고코드를 삽입한 경우 어느위치에 삽입한 광고에서 수익이 많은지 분석을 위해서는 반드시 필요하다.

7. 제출 및 코드복사
이제 애드센스 광고설정이 모두 끝났다. 마지막으로 코드가져오기를 클릭해서 광고코드를 확인한다.

8. 광고코드 복사
만들어진 구글 애드센스 광고코드가 화면에 나타난다. 광고코드는 자바스크립트로 구성되었으며 코드 부분을 클릭하면 전체선택이 자동으로 되므로 복사를 해서 블로그에 삽입하면 된다.
(티스토리의 경우 skin.html에 삽입한다.)

반응형
'애드센스 제대로 알기' 카테고리의 다른 글
| 구글 애드센스 최적화하기 1,2,3 탄 (5) | 2009.01.14 |
|---|---|
| 글 리스트 아래에 애드센스 달기 (5) | 2008.12.22 |
| 구글 애드센스 신청하기 (5) | 2008.12.07 |
| 자갸! 광고가 좌측에 4개만 나오는데.. (12) | 2008.12.02 |
| 구글애드센스와 다중블로그 운영 (16) | 2008.12.01 |
