반응형
글 리스트 아래에 애드센스 달기
블로그에 광고를 하는 경우 삽입하는 위치는 블로그본문, 카테고리 리스트페이지, 검색페이지, 공지사항페이지등 여러곳이 있습니다. 카테고리를 클릭하면 해당 카테고리에 등록된 글의 리스트가 표시가 되는데 환경설정에 따라서 글의 리스트만 나올 수도 있고 글의 리스트와 내용도 함께 나오는 경우도 있습니다.

카테고리글 리스트 아래 삽입된 애드센스 광고
여기서는 위의 그림처럼 글목록(카테고리 리스트) 아래에 애드센스광고를 다는 법에 대해서 설명을 할까 합니다.
리스트 아래에 애드센스 광고 달기
1. 관리페이지의 스킨-HTML/CSS 편집을 클릭합니다.
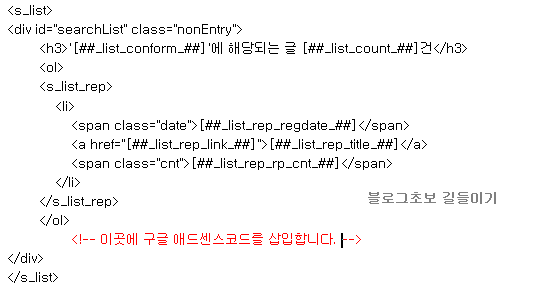
2. skin.html에서 아래의 그림에 빨간색으로 표시된 위치에 애드센스 코드를 삽입하고 저장을 합니다.
일단 위치를 <div id="searchList " class="nonEntry"> 부분을 찾은 후에 삽입위치를 찾으시기 바랍니다.

애드센스 삽입전의 모습
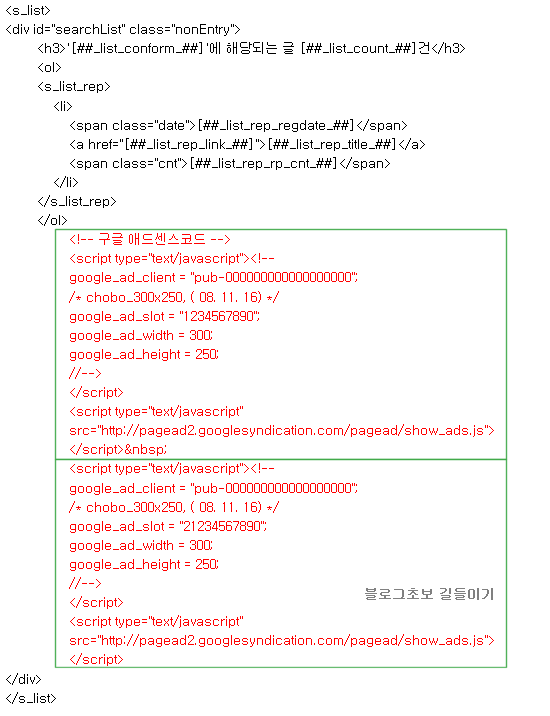
아래 그림은 애드센스 코드를 삽입한 상태입니다.
저의 경우는 같은 코드를 이렇게 두번 넣었습니다.

skin.html에 애드센스를 삽입한 모습
미리보기로 확인을 한다음 이상이 없으면 저장을 누르면 끝입니다.
리스트위에 광고를 표시 하기 위해서는 <div id="searchList " class="nonEntry"> 바로 아랫줄에
삽입하면 됩니다.
블로그로 용돈 많이 버세요! ^^
반응형
'애드센스 제대로 알기' 카테고리의 다른 글
| 애드센스 광고가 깔끔하게 나오지 않는 이유 (0) | 2009.01.31 |
|---|---|
| 구글 애드센스 최적화하기 1,2,3 탄 (5) | 2009.01.14 |
| 구글 애드센스 광고코드 만들기 (4) | 2008.12.07 |
| 구글 애드센스 신청하기 (5) | 2008.12.07 |
| 자갸! 광고가 좌측에 4개만 나오는데.. (12) | 2008.12.02 |